La créativité au service du bien-être étudiant – CVEC Stories
CVEC StoriesLa créativité au service du bien-être étudiant Le 26 janvier 2026, le Crous Grenoble Alpes a proposé un atelier « boîte à outils anti-stress » dans le cadre de ses [...]

Le Crous Grenoble Alpes accompagne les étudiantes et étudiants de l'Isère, des Savoie, de la Drôme et de l'Ardèche dans leur vie quotidienne pendant leurs études supérieures. Notre mission est d’améliorer leurs conditions de vie et d’études : bourse, logement étudiant, restauration universitaire, accompagnement et aides sociales, vie de campus, jobs étudiants. Nos services sont accessibles à toutes les étudiantes et tous les étudiants de l’académie de Grenoble !
Contacts et informations pratiques


 CVEC Stories
CVEC Stories
La créativité au service du bien-être étudiant Le 26 janvier 2026, le Crous Grenoble Alpes a proposé un atelier « boîte à outils anti-stress » dans le cadre de ses [...]
 Communiqué de presse
Communiqué de presse
Durant trois jours, du 3 au 5 février, les étudiantes et étudiants étaient appelés à voter pour leurs représentants étudiants aux Conseils d’administration des Crous. A l’issue du scrutin, réalisé [...]
 Recettes de Julie
Recettes de Julie
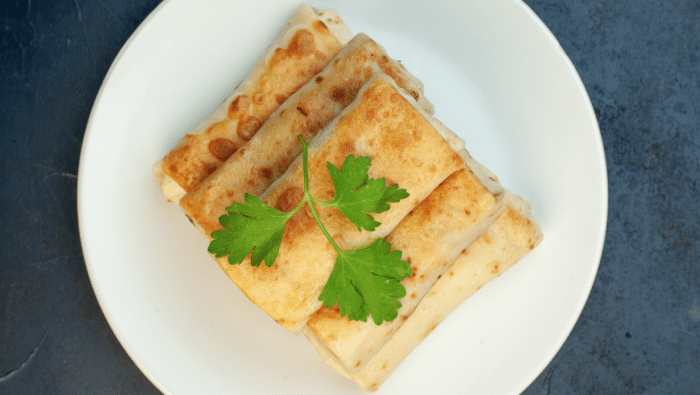
Télécharge ta recette ! Recevez le prochain Panier du Mois Ingrédients 80g de farine (3 cuillères à soupe) 3 oeufs 16cl Lait Préparation Mélange la farine avec les œufs, puis [...]
 Le Crous
Le Crous
Le 27 janvier 2026, le Crous Grenoble Alpes sera présent sur le campus universitaire de Saint-Martin-d’Hères à l’occasion de la Journée du Lycéen organisée par l'Université Grenoble Alpes, un temps [...]
 CVEC Stories
CVEC Stories
Salle de convivialité de Derodon La résidence Derodon à Valence à transformé son ancienne cafétéria en salle de convivialité. Cette salle a été pensé, en collaboration entre les résidents et [...]
 Recettes de Julie
Recettes de Julie
Télécharge ta recette ! Recevez le prochain Panier du Mois Ingrédients 1 oignon rouge 200g de salsifis en conserve 2 pommes de terre 100g de dès de jambon Huile Préparation [...]
 CVEC Stories
CVEC Stories
Soirée potage et grelots Le 11 décembre, le Patio de Muse s’est transformé à l’occasion de la soirée Potage & Grelots, offrant aux étudiantes et étudiants un moment convivial, festif [...]
 CVEC Stories
CVEC Stories
Atelier cosmétique : apprendre à consommer mieux, ensemble Dans le cadre des actions financées par la CVEC, des étudiants ont participé à un atelier dédié aux produits ménagers faits maison. [...]
 Recettes de Julie
Recettes de Julie
Télécharge ta recette ! Abonne toi, on cuisine ensemble ! Ingrédients 100g de fromage blanc 1 demi poire 3 spéculos 1 pincée de cannelle Préparation Dans un petit bol, mettre [...]
 Recettes de Julie
Recettes de Julie
Télécharge ta recette ! Abonne toi, on cuisine ensemble ! Ingrédients 50g Mâche 1 poignée de noix 1 demi poire 30g de brie 20ml d’huile 1 cuillère à soupe de [...]
 Recettes de Julie
Recettes de Julie
Télécharge ta recette ! Abonne toi, on cuisine ensemble ! Ingrédients 150g de gnocchi 1 oignon 150g épinards frais ou en conserve 100g de poulet 20g cranberries 50ml de vin [...]
 Le Crous
Le Crous
Du 3 au 5 février 2026, tous les étudiants seront appelés à voter pour élire leurs représentants, qui siègeront pendant deux ans dans les conseils d’administration des Crous.
 CVEC Stories
CVEC Stories
Découvrez la capoeira sur le campus ! Tous les lundis depuis la rentrée, les étudiants ont l’occasion de participer à un cours de capoeira, une discipline brésilienne qui combine sport, [...]
 Communiqué de presse
Communiqué de presse
À l’occasion des 70 ans des Crous, le Cnous et Ipsos.Digital ont interrogé les Français sur leur perception du réseau[1]. Les résultats de cette enquête mettent en lumière une institution [...]
 Communiqué de presse
Communiqué de presse
Le Cnous, le Crous Bourgogne-Franche-Comté et l’association Territoire de Musiques, organisatrice du festival des Eurockéennes de Belfort, s’associent pour lancer une billetterie nationale étudiante à tarif préférentiel. Cette opération vise [...]
 CVEC Stories
CVEC Stories
Qu'est-ce que les CVEC Stories ? Ce mois-ci, nous avons choisi un format différents pour présenter le concept des CVEC Stories. Ces vidéos mettent en avant certains projets soutenus par [...]
 Communiqué de presse
Communiqué de presse
Depuis 1955, les Crous accompagnent les étudiants dans toutes les dimensions de leur vie : logement, restauration, aides sociales, vie culturelle et sportive. Basé sur des valeurs fondatrices de solidarité [...]
 CVEC Stories
CVEC Stories
À Grenoble, le vélo c’est plus qu’un moyen de transport… c’est un art de vivre ! Mardi 7 octobre 2025, des étudiants ont pu assister à leur premier cours de [...]
 Actualités
Actualités
Suite à un préavis de grève, certaines de nos structures seront exceptionnellement fermées ce jeudi 2 octobre 2025. Afin de pouvoir prévoir vos pauses et déplacements, vous pourrez retrouver ici [...]
 Se restaurer
Se restaurer
Depuis la rentrée de septembre 2025, le Crous Grenoble Alpes vous propose différentes option pour vous restaurer le soir : en cafétéria avec une formule supplémentaire, ou bien dans l'un [...]
 Se restaurer
Se restaurer
Le 100% Izly arrive ! A partir du 1er octobre 2025, Izly sera le seul mode de paiement accepté dans les restaurants universitaires du Crous Grenoble Alpes. Avant cette date [...]
Une nouvelle formule repas pour la rentrée 2025 À partir de septembre 2025, le Crous fait évoluer son offre de restauration étudiante avec l’offre Équilibre. Cette nouvelle formule répond à […]
 Se restaurer
Se restaurer
Parmi les mesures visant à soutenir le pouvoir d’achat des étudiants, l’Etat a décidé de maintenir le gel de la tarification sociale des repas de la restauration universitaire. Ainsi tous [...]
 Social et accompagnement
Social et accompagnement
English version below ↓ MEET US : "La foire aux questions" Séances d'information collectives animées par les assistantes du service social. Pour les étudiantes et étudiants internationaux, c'est l’occasion [...]
 Sortir, bouger, créer
Sortir, bouger, créer
Chaque année, d’octobre à mai, les 7 concours de Création Etudiante sont ouverts à tous les étudiants quelle que soit leur filière. Portés par les Crous et soutenus par les [...]
 Communiqué de presse
Communiqué de presse
Depuis le 1er avril 2025, les étudiantes et étudiants peuvent contacter l'un des quatre centres de contact du réseau des Crous grâce à un numéro unique. Cette simplification s’inscrit dans [...]
Suite au passage du cyclone Garance qui a frappé la Réunion avec des vents qui ont atteint plus 200 km/h, les Crous se mobilisent pour soutenir et accompagner les étudiants [...]
 Communiqué de presse
Communiqué de presse
Bénédicte Durand, présidente du Cnous (Centre national des œuvres universitaires et scolaires) et Philippe Mauguin, PDG d'INRAE (Institut national de recherche pour l’agriculture, l’alimentation et l’environnement) ont signé ce 27 [...]
 Actualités
Actualités
Du 11 mars au 4 avril 2025, c'est le mois de l'égalité sur vos campus ! Afin de promouvoir l'égalité sur laquelle nous sommes engagés, et dans un but d'information [...]
 Communiqué de presse
Communiqué de presse
Les résidences pour étudiants, qu’elles soient publiques ou privées, gérées par des exploitants spécialisés, des Crous, des associations agréées ou directement par leurs propriétaires (notamment bailleurs sociaux), constituent une réponse [...]
 Le Crous
Le Crous
Le Crous Grenoble Alpes vous souhaite de belles vacances de fin d'année ! Durant ces vacances de fin d'année, nous continuons à vous accompagner, que vous restiez sur le campus [...]
 Communiqué de presse
Communiqué de presse
À l’occasion de la journée internationale de lutte contre les violences faites aux femmes le 25 novembre, les Crous réaffirment leur mobilisation contre les violences sexistes et sexuelles. “Les Crous [...]
 Sortir, bouger, créer
Sortir, bouger, créer
Le réseau des Crous en partenariat avec l'UCPA propose cette année encore un séjour à la neige pour les étudiantes et étudiants boursiers ! Le programme : du 21 au [...]
 Le Crous
Le Crous
La CVEC permet de financer de nombreux projets pour la qualité de vie étudiante, sur les thématiques de l'environnement, du sport, de la santé et de la culture. A l’occasion [...]
 Se restaurer
Se restaurer
La Banque Alimentaire de l'Isère ouvre le 5 novembre 2024 une nouvelle épicerie sociale pour les étudiant.e.s en plein Grenoble : le RAYON Esope 38 ! Avec cela, l'offre solidaire [...]
 Bourses et aides financières
Bourses et aides financières
Entre le 25 et le 29 août, les Crous ont mis en paiement leur première mensualité de bourses pour plus de 417 000 étudiants qui pourront ainsi commencer l’année universitaire [...]
 Le Crous
Le Crous
Le Point Info Etudiant de Valence ouvre ses portes ! Une permanence spéciale rentrée pour vous informer et vous accompagner dans vos démarches administratives et votre quotidien : bourses, logement, [...]
 Bourses et aides financières
Bourses et aides financières
Le CNOUS publie son rapport d’activité pour l’année 2023 marquée par la mise en place du premier volet de la réforme des bourses, une fréquentation historique des structures de restauration, [...]
 Le Crous
Le Crous
En raison d’une affluence exceptionnellement élevée, nous rencontrons des difficultés sur nos infrastructures techniques. Nous nous voyons dans l’obligation de reporter le début de la phase complémentaire au lundi 15 [...]
 Le Crous
Le Crous
En mars, c'est le mois de l'égalité sur vos campus ! Afin de promouvoir l'égalité sur laquelle nous comme engagés, et dans un but d'information et de divertissement responsable, nous [...]
 Se loger
Se loger
Les Crous mettent fin au gel des loyers pour pouvoir continuer à assurer la maintenance de leurs bâtiments, améliorer la qualité de vie en résidence et préserver leur modèle économique. [...]
 Le Crous
Le Crous
Un rendez-vous incontournable à Chambéry pour réfléchir à votre projet d'orientation et votre futur métier, et construire votre parcours d'études. Vous êtes au lycée ? Vous préparez vos choix de [...]
 Communiqué de presse
Communiqué de presse
Le réseau des Crous réalise chaque année deux enquêtes de satisfaction auprès des usagers qui ont pour objectif de recueillir leurs avis en matière de restauration et d’hébergement. Ces enquêtes [...]
 Actualités
Actualités
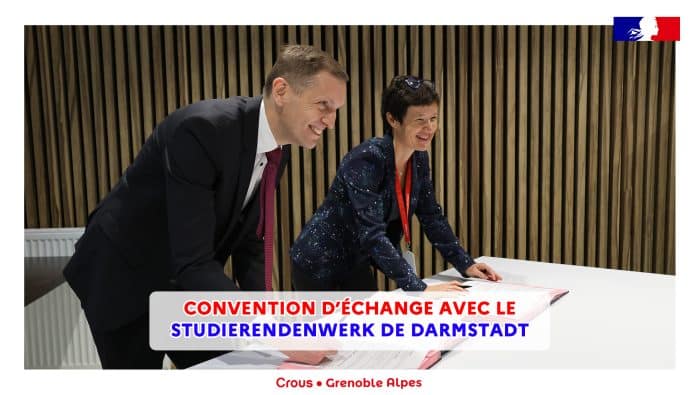
Ce jeudi 16 novembre 2023, nous avons reçu une délégation du Studierendenwerk Darmstadt. Bénédicte CORVAISIER, directrice du Crous Grenoble Alpes, ainsi que Wolfgang Rettich, directeur du Studierendenwerk de Darmstadt, ont signé [...]
 Se loger
Se loger
Bientôt une nouvelle résidence à Grenoble : la résidence Gisèle Halimi Pour répondre à la demande toujours grandissante de logements étudiants à Grenoble, le Crous Grenoble Alpes continue son engagement [...]
 Le Crous
Le Crous
A compter du 17 août 2023, les accueils grenoblois des services Crous déménagent direction MUSE, la Maison Universitaire des Services à l'Etudiant sur le campus Saint-Martin-d'Hères. Service Social A partir [...]
 Culture et Vie de campus
Culture et Vie de campus
 Culture
Culture
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture
Culture
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Atelier pédagogique
Atelier pédagogique
 Atelier pédagogique
Atelier pédagogique
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture
Culture
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture et Vie de campus
Culture et Vie de campus
 Culture
Culture
Crous Grenoble Alpes
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to






